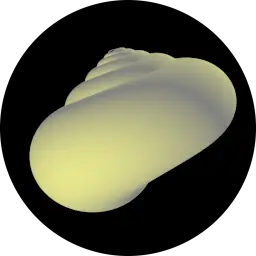
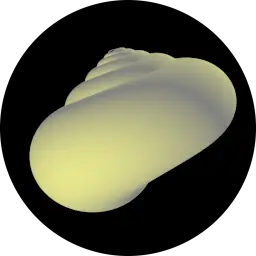
Spira mirabilis

Theoretical morphology of snail shells, using WebGL and web techologies.
- Demo page
- GitHub repository
- Citable through zenodo: https://zenodo.org/records/15514393
- DOI: 10.5281/zenodo.15514393
On this page I present mostly computer graphics with WebGL, but also other experiments with web technologies in general.

Theoretical morphology of snail shells, using WebGL and web techologies.

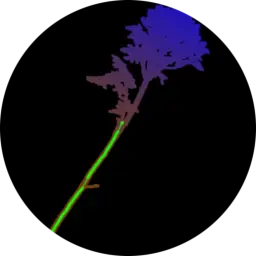
A still very experimental WebGL program for analyzing point clouds from terrestrial laser scanning of trees.

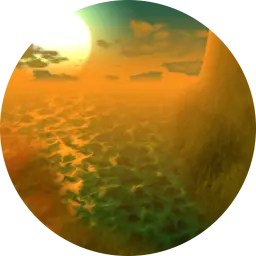
Feb 8, 2024. After several years of not updating this page, a more complex seascape application. The program presented here is a somewhat reduced version of a WebGL program that I wrote back in 2017. Inside the application, click the upper-right corner of the browser window to go to full-screen mode.
In addition to all the effects from Seascape, this WebGL program demonstrates: using WebGL2 context, rendering 3D objects (the terrain); cloud animation using 3D textures, which improves the billowing effect; blending terrain and sea using the depth buffer; a lodaing screen; and sounds with the Web Audio API. This is a much larger and more complex program, that uses a newer, more expanded utility library for WebGL programs.
The topography of the terrain is given by a texture, loaded from an image file.

Update 29.10.2024: This program no longer works as a standalone (offline) web app, as the appcache API is now deprecated. Still works as a regular web page.
This is a good approximation of a fully standalone web app. It runs off-line, i.e., when the browser/device is not connected to the internet. You can add it to your smartphone/tablet home screen, and it would show a dedicated icon like a native app. It automatically updates when connected to the internet via the appcache mechanism (albeit officially deprecated, it still works). And of course it shows some nice animation and interactivity with the user.
Graphics-wise, this app demonstrates off-screen rendering, procedurally generated noise textures, reflection of sky in water, fog effect, perspective projection, and interactivity with mouse and touch.

A simple WebGL program displaying four revolving and flashing stars. The program explores the difference between rendering with triangles versus rendering with point sprites, as well as changing the viewport.

A WebGL program that implements a particle system using sprites, rendered as quads (each being a pair of triangles), and applying a texture from an image file.

A filter effect (mathematically, a convolution operation) done by sampling a texture several times for each fragment. The texture comes from an image of a galaxy. The smoke effect is achieved by randomly varying the filter coefficients, and by blending the blurred (filtered) image with a fresh copy of a rotated galaxy image. All of this is achieved using offscreen rendering to framebuffers.

My take on a classic computer graphics exercise – Julia fractals. The traveling red dot represents the current value of the c parameter, that determines the shape of the fractal. By smoothly varying the parameter value over time, we get a nice animated fractal.

WebGL program that procedurally generates a marble texture. First a noise texture is created, using my implementation of Worley cellular noise (based on Voronoi diagrams). The noise texture is then used for domain distortion of the dark stripes, creating the deformation effect. The pinkish background pattern is also generated using the noise texture.

Using a procedurally generated Worley noise texture, domain distortion, and a simple color spline to create an animated flame.

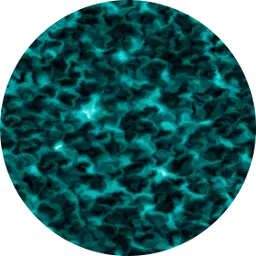
Using a procedurally generated Worley noise texture, a simple color spline, and domain distortion, to create an animated pattern resembling the waves on the surface of a lake or a pool.

A simple drawing program that tests the touch/mouse event functionality of my WebGL helper library.
Draw a shape on the screen with the mouse or finger, and the path appears once you release your mouse button or stop touching the screen. The path is color coded based on the movement direction of the mouse/touch while drawing.

Billowing clouds and day/night cycle in this animation. Done with procedurally generated fractal Worley noise texture, and application of simple color splines.

Simulating pencil drawing of a mountain range, by combining white noise to create the pencil effect, and Worley fractal noise to create the ruggedness of the mountains.

I have originally written this program in C (OpenGL), and later translated it into JavaScript and WebGL. Its main purpose is to demonstrate automatic generation of bumpmaps from images. In this case, the cobblestone texture and the images of the buildings. The bumpiness of the cobblestones and buildings is most evident during sunset and sunrise.
In addition, the program demonstrates interactivity. You can navigate the town by dragging with the mouse or by panning on a touch screen.